Information Design - Individual Projects
21/1/20 - 24/1/20 (Week 3 - Week 7)
Ahmed Yaman Ibrahim (0341119)
Information Design
Individual Projects
LECTURE NOTES
Project 1: Recipe infographic
Week 3 - Week 7
Project 1 consists of creating an A3 infographic poster for a food recipe of our choosing.
Lecture 2: Animation
Lecture 2: Animation
Week 3 - Week 7
Project 2 involves creating an animation (max one min.) or looping gif of the recipe.
INSTRUCTIONS
PROJECTS
Project 1: Infographic poster
I chose tiramisu for my recipe as I felt it wasn't overly complicated while also not being too simple to fit into a one-minute timeframe for the animation. I looked up a few recipes online to figure out the most common elements in the recipe and began sketching how I could lay out the poster.
I then moved to Illustrator to visualize the design better as I went along creating it. I decided I'd try an isometric design for the tiramisu illustration, so I created a basic isometric grid for the poster on Illustrator; I then chose colors I felt would complement each other for the foreground and background (this took a lot longer than I expected it to) and laid out a border and heading for the poster.
I then decided to draw the tiramisu itself, as it would take up the most space on the poster. I had a general idea of what it should look like but I looked at a few pictures for reference anyway.
I then added all the written information that goes on the poster and adjusted the layout until they all fit in a way I was happy with.
Afterwards, I removed the grid, but as I was experimenting with the background I decided to add the grid to the poster as part of the background with low opacity to give it a bit of texture, and it turned out better than I'd expected so I decided to keep it that way.
 |
| Fig. 1.1: Project 1 (Layout sketches) |
I then moved to Illustrator to visualize the design better as I went along creating it. I decided I'd try an isometric design for the tiramisu illustration, so I created a basic isometric grid for the poster on Illustrator; I then chose colors I felt would complement each other for the foreground and background (this took a lot longer than I expected it to) and laid out a border and heading for the poster.
 |
| Fig. 1.2: Project 1 (Border and heading with isometric grid on Illustrator) |
I then decided to draw the tiramisu itself, as it would take up the most space on the poster. I had a general idea of what it should look like but I looked at a few pictures for reference anyway.
 |
| Fig. 1.3: Project 1 (Tiramisu drawing) |
I then added all the written information that goes on the poster and adjusted the layout until they all fit in a way I was happy with.
 |
| Fig. 1.4: Project 1 (Adding text) |
Afterwards, I removed the grid, but as I was experimenting with the background I decided to add the grid to the poster as part of the background with low opacity to give it a bit of texture, and it turned out better than I'd expected so I decided to keep it that way.
 |
| Fig. 1.5: Project 1 (FINAL) |
Project 2: Animation
I had a general idea of how I wanted the animation to look, but I decided to do a basic storyboard for it anyway just in case it'd help me visualize it a bit better.
I then drew the elements on Illustrator for each frame, and did the actual arranging after I imported them to After Effects.
After separating each element into a different layer and each frame into a separate AI file, I then imported them to After Effects and began animating.
There isn't much I can say about developing the actual animation as it was a relatively straightforward process for me; I'm not very proficient with After Effects so I decided to stick to simple and minimalistic animations as I didn't want to risk doing something I didn't know very well and have the animation look better in some places and awkward in others. I tried to be in consistent with how each frame was animated in that regard. I struggled in some places where I had to add ingredients from one bowl to another, but beyond that it went alright. I then added some royalty-free instrumental music and finished up the animation.
 |
| Fig. 2.1: Project 2 (basic storyboard) |
I then drew the elements on Illustrator for each frame, and did the actual arranging after I imported them to After Effects.
 |
| Fig. 2.2: Project 2 (drawing elements on Illustrator) |
After separating each element into a different layer and each frame into a separate AI file, I then imported them to After Effects and began animating.
 |
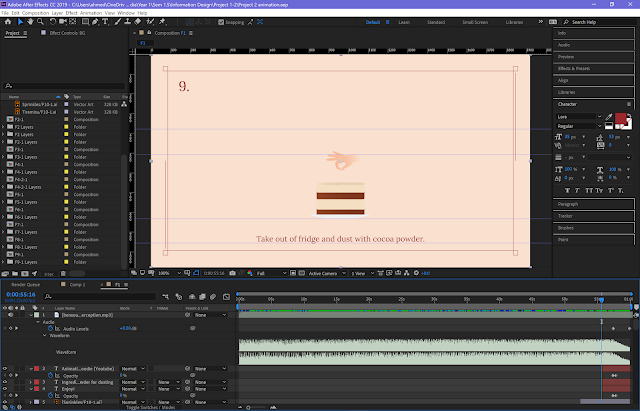
| Fig. 2.3: Project 2 (animation process) |
There isn't much I can say about developing the actual animation as it was a relatively straightforward process for me; I'm not very proficient with After Effects so I decided to stick to simple and minimalistic animations as I didn't want to risk doing something I didn't know very well and have the animation look better in some places and awkward in others. I tried to be in consistent with how each frame was animated in that regard. I struggled in some places where I had to add ingredients from one bowl to another, but beyond that it went alright. I then added some royalty-free instrumental music and finished up the animation.
FEEDBACK & REFLECTIONS
Project 1
I didn't really receive much feedback for the infographic aside from Mr Kannan giving me some ideas of what kind of recipe I could use. Creating this infographic was quite fun for me as I was able to experiment a bit with Illustrator, and I also learned how to actually make tiramisu.
Project 2
I didn't get feedback for Project 2 either as most of our classes were out due to the Japan trip, but Mr Shamsul's After Effects tutorials helped a lot. I had a lot of trouble with this project, mainly due to how long it took for me to create the assets and animate it, despite it only being one minute long. I should practice After Effects more.